While MVC framework is still evolving more and more people start using it even in production environment. Creating new application from scratch with ASP.NET MVC is explained in many places and won’t be covered here. The biggest challenge is to introduce new approach into existing solution and then migrate site day by day, page by page to MVC. Before describing required steps which must be taken to use classic Web Forms and MVC in parallel way some assumptions/limitations must be introduced.
Assumptions/limitations:
- Pages using MVC controller cannot use classic Web Forms Master Page – new Master Page, which looks same as old one must be created and all changes must be synchronized in both files,
- Classic controls which depends on post back data cannot be used – controls which does not used ViewState will work properly if tag <form runat="”server”"/> surrounds page content,
- All links to new pages which has been rewritten to ASP.NET MVC must be updated – you may also consider using LegacyRouteHandler, which redirects user from old pages to new one.
- It’s strongly recommended that, ale page content is rewritten to MVC – it means, you shouldn’t use classic controls together with MVC Components. Disadvantage is that it may lead to temporary duplicating functionality, but clever with refactoring code duplication is minimal.
1. Convert VS 2005 Web Project to VS 2008 Web Application
ASP.NET MVC may be used only with Web application so all solutions using Web Projects must be converted (both VS 2005 and VS 2008 projects). In details it described here, but in short:
- Create a new Visual Studio 2008 Web application project in a new solution,
- Add references to a Visual Studio 2008 Web application project,
- Copy Web site project files to a Web application project,
- Convert pages and classes to use partial classes in a Web application project,
- Run the Web Application Project
2. Create routes definition
Routes definition defines which route handler and which controller will be invoked for specific URL. Goal of this section it to describe configuration which works for both Web Forms and MVC
- Reference MVC assemblies: System.Web, System.Web.Abstractions, System.Web.Routing
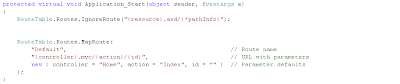
- Define routes in Application.Start event – notice adding “.mvc” appendix to route definition which must be handled by MVC framework. Since none of current pages/items uses .mvc extension (usually aspx, ashx) old request will be treated as old Web Forms requests.
3. Update web.config
You must add some new sections to web config to start using MVC framework. Steps below are necessary however some optional section has been omitted for clearance.